Introduction
This series of examples shows how to do many common activities with the drchrono API. For more detailed information, view the documentation. If you are upgrading from a previous version, view the changelog.
Create an account
You need a free DrChrono account in order to create and test your application. Sign up!
Create your application
To create your application, go to the API management page (also available under "Account" > "Other Settings" > "API") and click the "New Application" button. Fill in the name of your application and add one or more Redirect URIs, then click the "Save Changes" button on the bottom.
A Redirect URI is a web location starting with http:// or https:// that the
user will be redirected to during the log-in flow. Note that this must be an
address you control, but it need not present any content to the user, although
we do recommend presenting a helpful message such as "Congratulations! You just
integrated with :app!".
Client setup
For performing the OAuth workflow, you can use an OAuth 2.0 library. This page lists clients for various popular programming languages. You can find your client id, secret, and redirect URIs for configuring your library on the API management page, and the authorization and token URLs are:
- Authorize URL:
https://app.drchrono.com/o/authorize/ - Access Token URL:
https://app.drchrono.com/o/token/
You can also perform the OAuth workflow using any general purpose HTTP client library.
The DrChrono API is versioned. When you create an application, it will default
to using the latest version. This can be modified at any time on the API
application management page. It can also be set for individual requests with the
X-DRC-API-Version header.
OAuth
Our API uses OAuth 2.0, a common web-based authorization system. It provides a straightforward way for a provider to grant your application access to their data.
Authentication workflow
There are three main steps in the OAuth 2.0 authentication workflow:
- Redirect the provider to the authorization page.
- The provider authorizes your application and is redirected back to your web application.
- Your application exchanges the
authorization_codethat came with the redirect for anaccess_tokenandrefresh_token.
Step 1: Redirect to drchrono
The first step is redirecting your user to DrChrono, typically with a button labeled "Connect to drchrono" or "Login with drchrono". This is just a link that takes your user to the following URL:
https://app.drchrono.com/o/authorize/?redirect_uri=REDIRECT_URI_ENCODED&response_type=code&client_id=CLIENT_ID_ENCODED&scope=SCOPES_ENCODED
REDIRECT_URI_ENCODEDis the URL-encoded version of the redirect URI (as registered for your application and used in later steps).CLIENT_ID_ENCODEDis the URL-encoded version of your application's client ID.SCOPES_ENCODEDis a URL-encoded version of a space-separated list of scopes, which can be found in the documentation or omitted to default to all scopes.
Step 2: Provider authorization
After logging in (if necessary), the provider will be presented with a screen
with your application's name and the list of permissions you requested (via the
scope parameter).
When they click the "Authorize" button, they will be redirected to your redirect
URI with a code query parameter appended, which contains an authorization code to be
used in step 3. If they click the "Cancel" button, they will be redirected to
your redirect URI with error=access_denied instead.
Note: This authorization code expires extremely quickly, so you must perform step 3 immediately, ideally before rendering the resulting page for the end user.
Step 3: Token exchange
The code obtained from step 2 is usable exactly once to obtain an access token
and refresh token. Here is an example token exchange in Python:
import datetime, pytz, requests
if 'error' in get_params:
raise ValueError('Error authorizing application: %s' % get_params[error])
response = requests.post('https://app.drchrono.com/o/token/', data={
'code': get_params['code'],
'grant_type': 'authorization_code',
'redirect_uri': 'http://mytestapp.com/redirect_uri',
'client_id': 'abcdefg12345',
'client_secret': 'abcdefg12345',
})
response.raise_for_status()
data = response.json()
# Save these in your database associated with the user
access_token = data['access_token']
refresh_token = data['refresh_token']
expires_timestamp = datetime.datetime.now(pytz.utc) + datetime.timedelta(seconds=data['expires_in'])
You now have all you need to make API requests authenticated as that provider. When using this access token, you'll only be able to access the data that the user has access to and that you have been granted permissions for.
Refreshing an access token
Access tokens only last 48 hours (given in seconds in the 'expires_in' key in
the token exchange step above), so they occasionally need to be refreshed. It
would be inconvenient to ask the user to re-authorize every time, so instead you
can use the refresh token like the original authorization to obtain a new access
token. Replace the code parameter with refresh_token, change the value
grant_type from authorization_code to refresh_token, and omit the
redirect_uri parameter.
Example in Python:
...
response = requests.post('https://app.drchrono.com/o/token/', data={
'refresh_token': get_refresh_token(),
'grant_type': 'refresh_token',
'client_id': 'abcdefg12345',
'client_secret': 'abcdefg12345',
})
...
Main API Usage
Getting user information
Often, the first request that is made is to
/api/users/current to get information about
the currently logged in user:
import requests
response = requests.get('https://app.drchrono.com/api/users/current', headers={
'Authorization': 'Bearer %s' % access_token,
})
response.raise_for_status()
data = response.json()
# You can store this in your database along with the tokens
username = data['username']
Getting the patient list
The /api/patients endpoint, like all listing
endpoints, is paginated. You'll need to iterate over the results to get them
all.
import requests
headers = {
'Authorization': 'Bearer ACCESS_TOKEN',
}
patients = []
patients_url = 'https://app.drchrono.com/api/patients'
while patients_url:
data = requests.get(patients_url, headers=headers).json()
patients.extend(data['results'])
patients_url = data['next'] # A JSON null on the last page
If you have a patient's name, you can pass the ?first_name= or ?last_name=
parameter to narrow down the patients returned. You can also query by the gender
and date_of_birth fields.
Creating resources
Resources are created by sending a POST to the relevant top-level resouce. For
example, to create an appointment, the appointment's information is sent to
/api/appointments like this:
import requests
headers = {
'Authorization': 'Bearer ACCESS_TOKEN',
}
data = {
'doctor': 1234,
'duration: 30, # in minutes
'office': 3456,
'patient': 5678,
'scheduled_time: '2014-08-01T14:30:00',
}
url = 'https://app.drchrono.com/api/appointments'
r = requests.post(url, data=data, headers=headers)
assert r.status_code == 201 # HTTP 201 CREATED
Uploading documents
Uploading a document into a patient's chart is straightforward:
import datetime, json, requests
headers = {
'Authorization': 'Bearer ACCESS_TOKEN',
}
data = {
'doctor': 1234,
'patient': 5678,
'description': 'Short document description here',
'date': '2014-02-24',
'metatags': json.dumps(['tag1', 'tag2']),
}
with open('/path/to/your.pdf', 'rb') as f:
files = {'document': f}
requests.post(
'https://app.drchrono.com/api/documents',
data=data, files=files, headers=headers,
)
- Creating or updating nested objects, as well as creating multiple objects, are only supported using the
application/jsoncontent-type. - Files are only supported using the
form/multipartcontent-type.
iframe integration
Some API apps provide additional functionality for interacting with patient data not offered by DrChrono, and can benefit by being incorporated into DrChrono's patient information page via iframe. We have created a simple API to make this possible.
To make an existing API application accessible via an iframe on the patient page, you need to update either "Patient iframe" or "Clinical note iframe" section in API management page, to make the iframe to appear on (either the patient page or the clinical note page), with the URL that the iframe will use for each page, and the height it should have. The application will be reviewed before it is approved to ensure that it is functional and secure.
Register a Doctor
iframe applications will appear as choices on the left-hand menu of the patient
page for doctors registered with your application. To register a doctor with
your application, make a POST request to the /api/iframe_integration
endpoint using the access token for the corresponding doctor. This endpoint does not
expect any payload.
To disable your iframe application for a doctor, make a DELETE request to the
same endpoint.
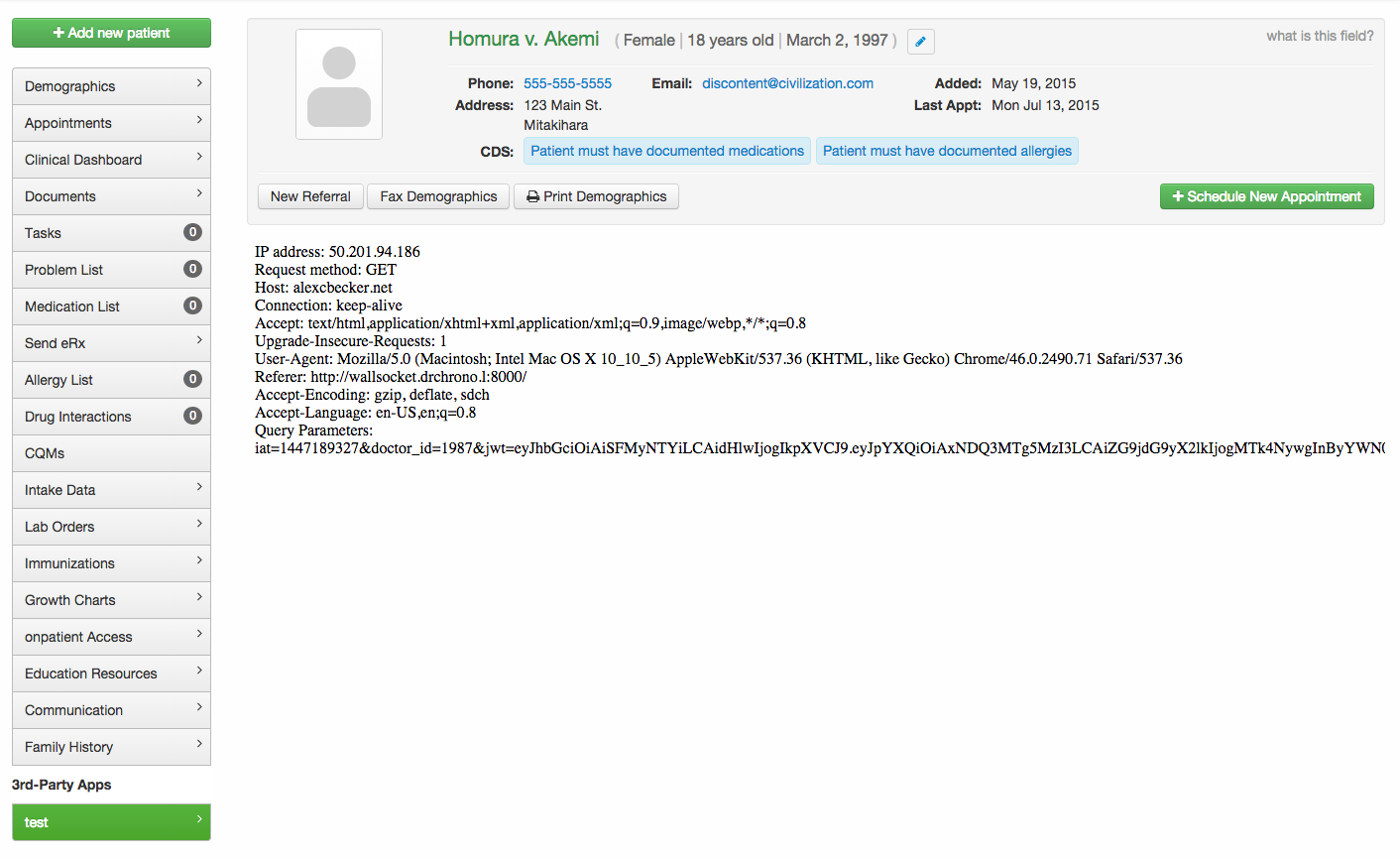
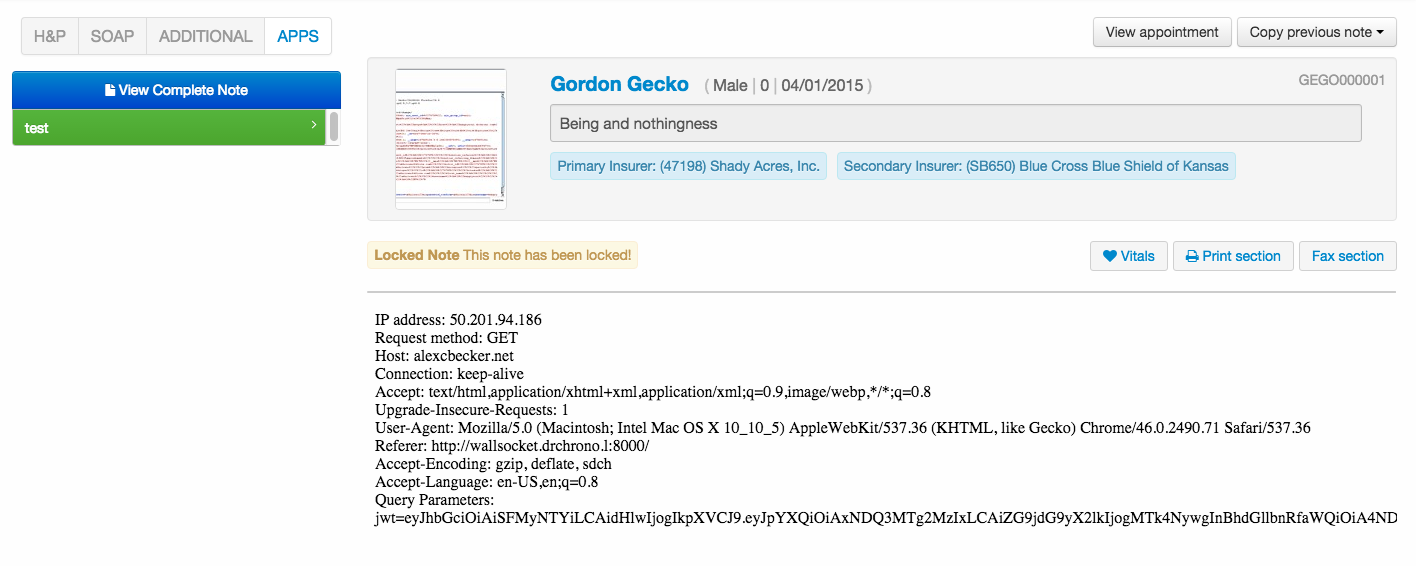
Populating the iframe
There are two places where the iframe can be displayed, either within the patient detail page or the clinical note page, shown below respectively:


When requesting approval for your iframe app, you must specify a URL for one or
both of these pages which will serve as the base URL for your IFrame
contents. When a doctor views your iframe, the source URL will have various
query parameters appended to it, for example for the patient page the src
parameter of the IFrame will be:
<iframe_url>?doctor_id=<doctor_id>&patient_id=<patient_id>&practice_id=<practice_id>&iat=<iat>&jwt=<jwt>
The jwt parameter is crucial if your application transfers any sort of PHI and
does not implement its own login system. It encapsulates the other parameters
in a JSON web token (JWT) and signs them using SHA-256 HMAC
with your client_secret as the key. This verifies that the iframe is being
loaded within one of DrChrono's pages by an authorized user. In production, you
should validate the JWT using an approved library (which are listed on the
official site), and only use the parameters extracted from the
JWT. Using Python and Django, this might look like:
import jwt
CLIENT_SECRET = <client_secret>
MAX_TIME_DRIFT_SECONDS = 60
def validate_parameters(request):
token = request.GET['jwt']
return jwt.decode(token, CLIENT_SECRET, algorithms=['HS256'], leeway=MAX_TIME_DRIFT_SECONDS)
Modern browsers' same-origin policy means that data cannot be passed between your application and DrChrono's page through the iframe. Therefore, interaction must happen through the API, using information provided in JWT.